Digitalagentur
Flensburg | Köln
Täglich ausgezeichnete Leistungen.
Seit 2006.
Exzellente Leistung zum fairen Preis – für ein Projekt oder wenige Stunden.
Wir unterstützen Sie auf Ihrem Weg zu Webseite, Onlineshop und Lösungen aus der Praxis oder verstärken bereits existierende Projekte. Digitale Kommunikation und E-Business sind blutiger Ernst im täglichen Kampf der Umsätze und Marktvorteile in einer komplexen Geschäftswelt. Wir haben Ihr Umsatzplus im Auge.
Unsere Aufgabe: Ihr Geschäft und Ihre Ziele verstehen, die gewünschte Lösung herbeiführen und diese bedienbar bereitstellen. Auf Zuruf unterstützen und ein verlässlicher Partner mit Klartext zu sein.
Voller Begeisterung, aber auch mit klarer An- und Absage, wenn es um die richtige Entscheidung für Ihren Online-Erfolg geht.
fangfrische Projekte
achtsamesarbeiten.de
Sehr gelungen: maßgeschneiderte Programme, Workshops und Coachings von Sylvia Schnödewind und ihrem Team mit dem Ziel insbesondere Achtsamkeit als Schlüsselkompetenz für Führungskräfte zu prägen und zu stärken.
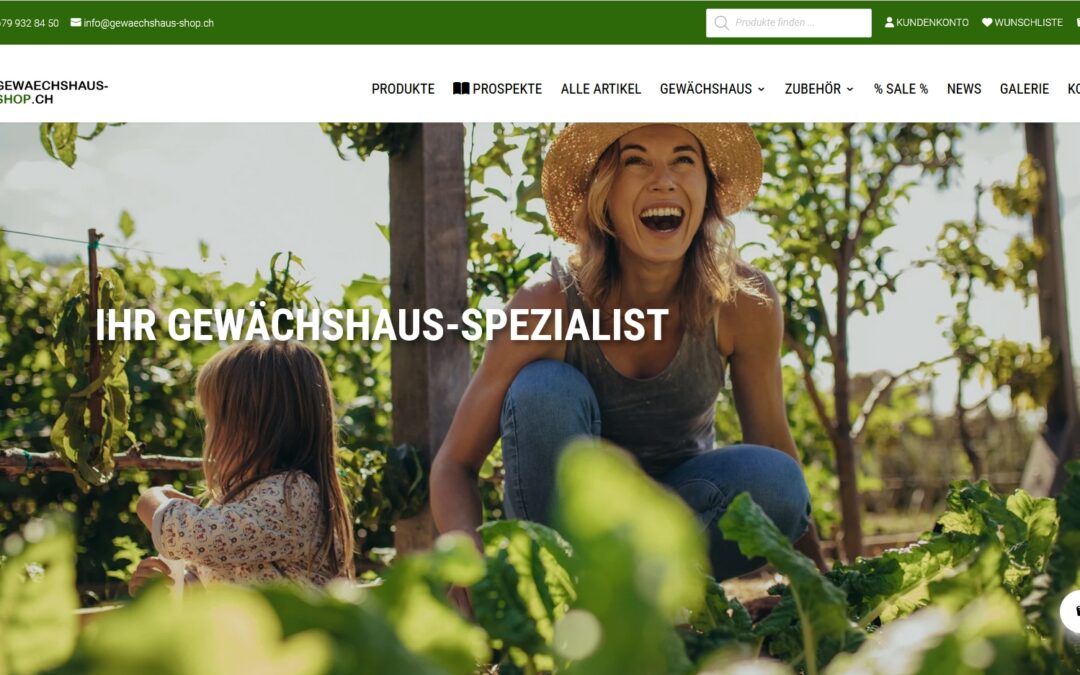
Gewaechshaus-Shop.ch
Ein weiterer erfolgreicher Umzug von Jimdo zu WooCommerce - Online-Shop für Gewächshaus Fans in der Schweiz
Räuchermanufaktur schwingungs.com
Handgefertigte feinste Räucherwaren aus Österreich in einem neuen Shopkonzept.
Kieltee Jasmin
Wunderbarer Teegenuss - neu definiert. Vom Jimdo-Shop zum runden WooCommerce-Erlebnis.
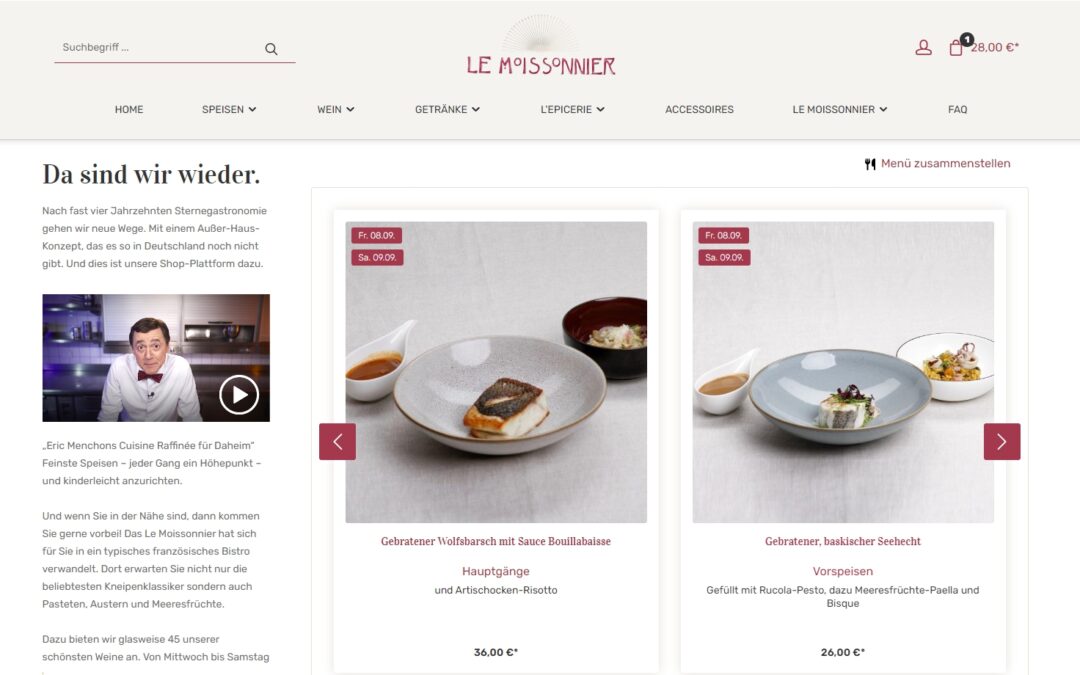
Le Moissonnier
Shopware 6 für ein außergewöhnliches bundesweites Außer-Haus-Konzept der Spitzenklasse
Heckenpflanzen Thelen
Varianten, Saisongeschäft und kompletter Relaunch unter WooCommerce.
kuerschners.shop
Download-Shop für redaktionelle Datenpakete, E-Books und parallelle Print-Bestellung.
berufundpflege-muensterland.de
berufundpflege-muensterland.de - Launch und Mobilanpassung Jimdo Creator-Seminarseite durch individuelles CSS
Business Automatica
Varianten, Saisongeschäft und kompletter Relaunch unter WooCommerce.
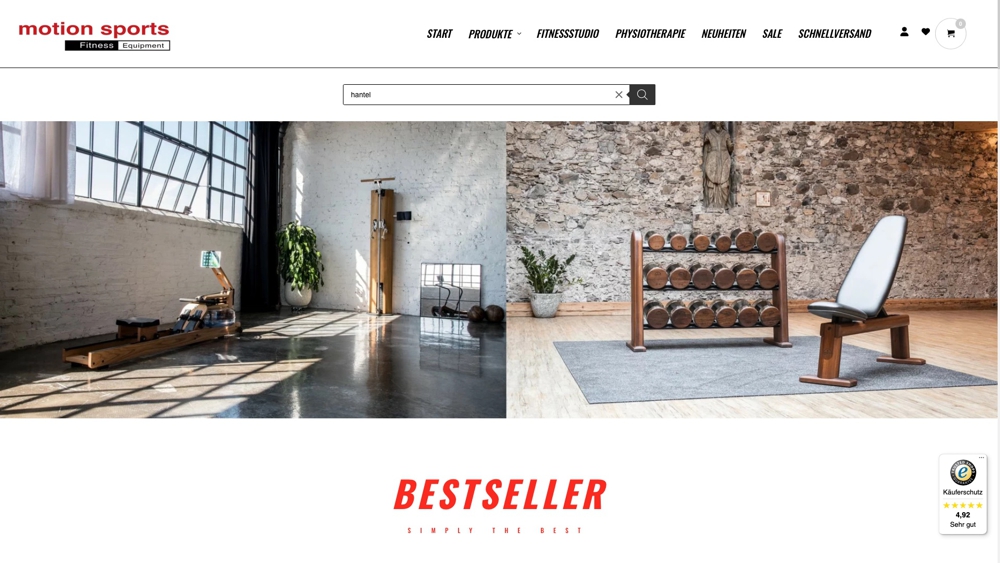
Motion Sports
WooCommerce für einen Top-Sportartikel-Shop: viele individuelle Anpassungen.
goldmind.de
goldmind.de - Launch und Mobilanpassung Jimdo Creator-Webseite durch individuelles CSS
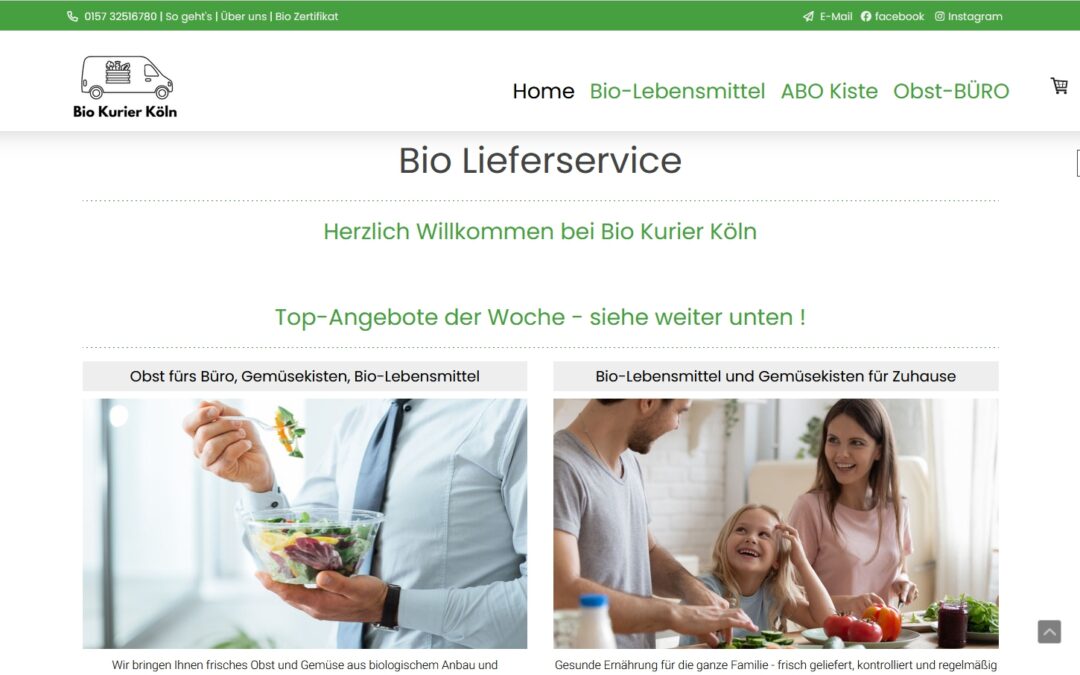
bio-kurier-koeln.de
bio-service-koeln.de - Relaunch und Mobilanpassung Jimdo Creator-Webseite durch individuelles CSS
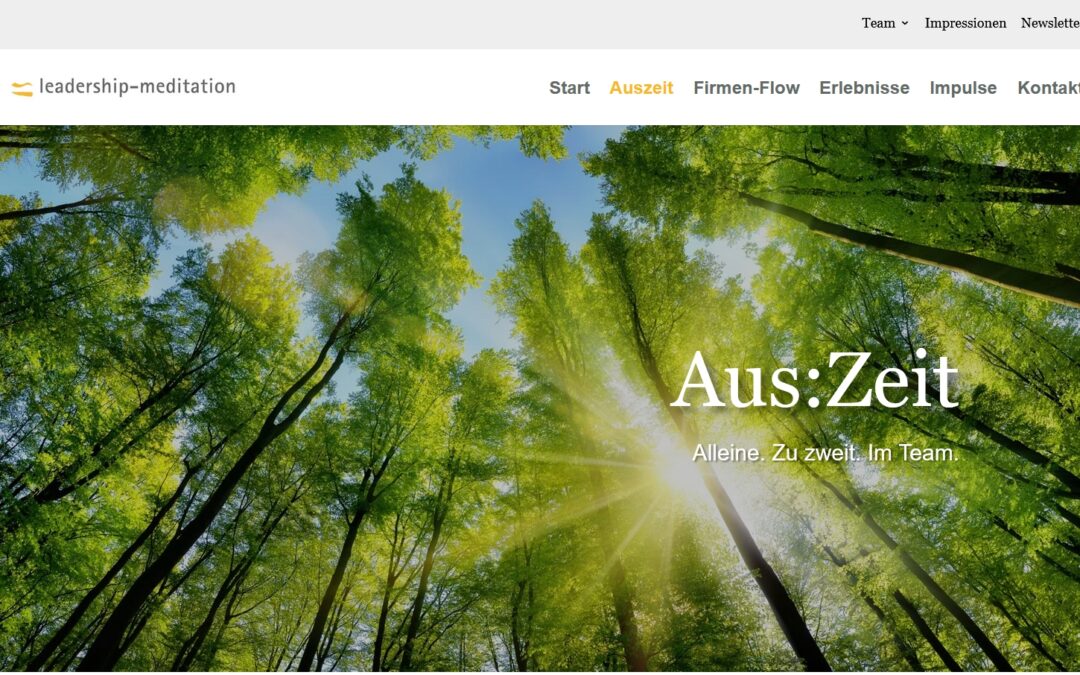
Leadership Meditation – raus aus dem Alltag
Leadership Meditation - Ihre Auszeit, umgesetzt mit WordPress
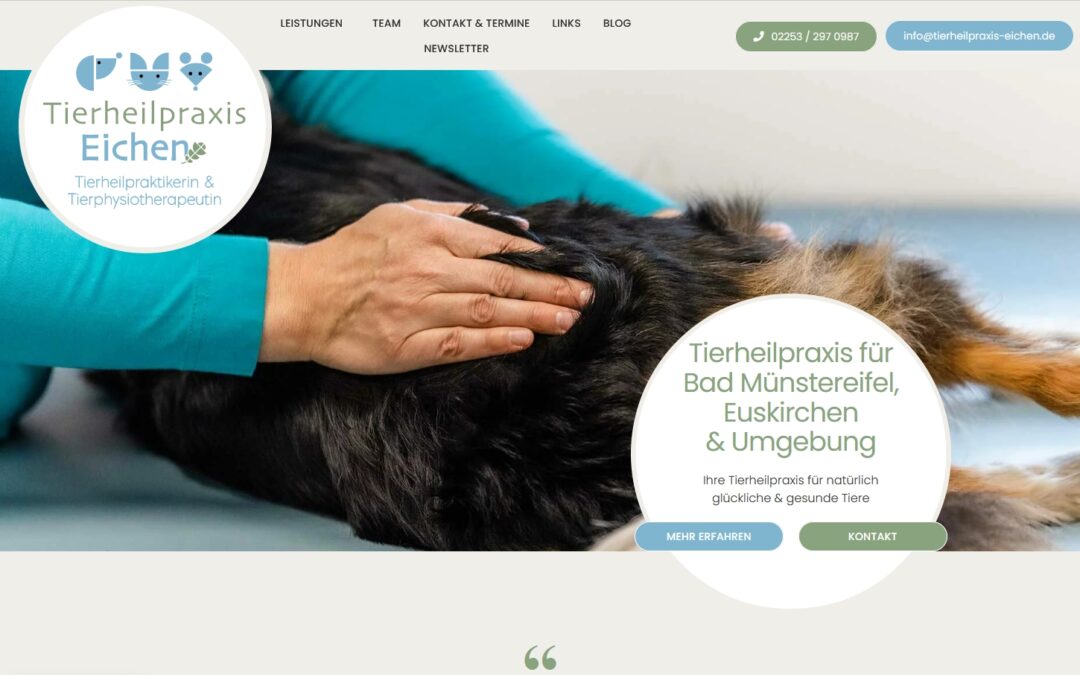
Tierheilpraxis Eichen
Übernahme der technischen und inhaltlichen Betreuung einer WordPress-Seite mit schwindendem SEO-Wert und fehlenden Live-Komponenten
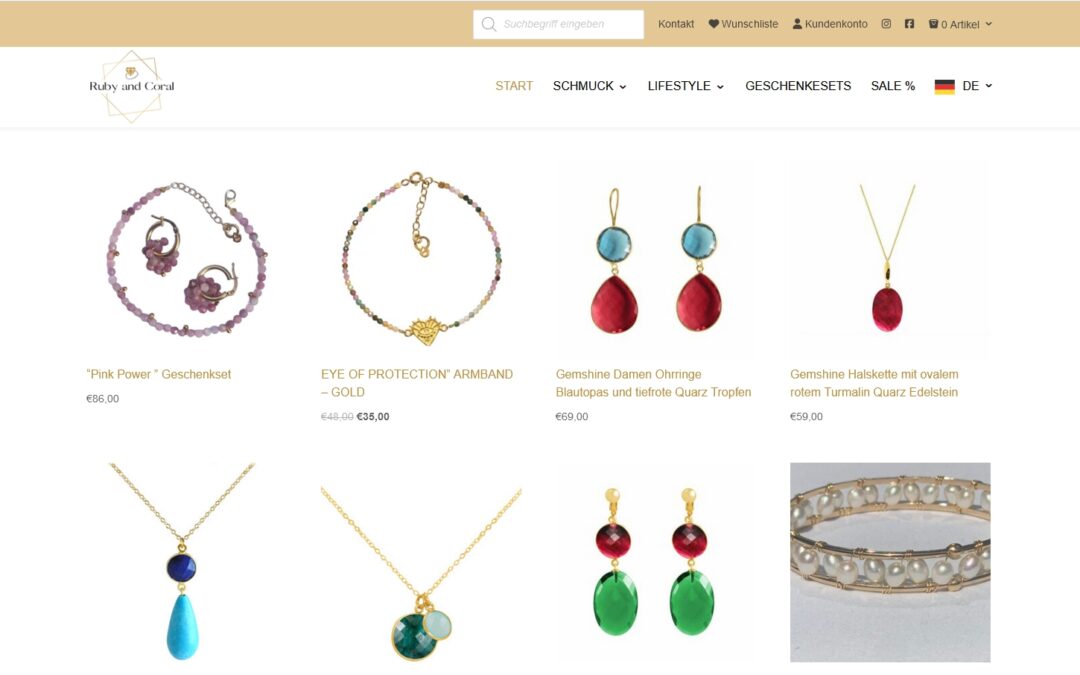
Ruby & Coral
rubyandcoral.de - Onlineshop für ausgesuchten handgefertigten Modeschmuck mit WordPress, Divi und WooCommerce
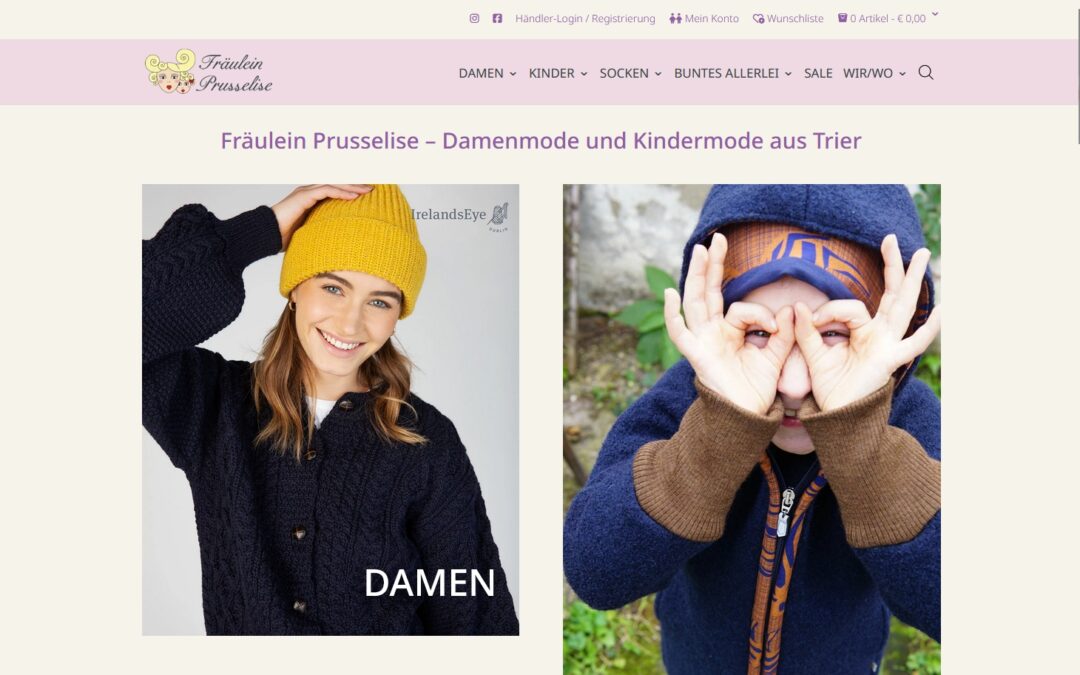
Fräulein Prusselise
Wunderbar bunt und aussergewöhnlich. Vom Jimdo-Shop zum runden und erfolgreichen WooCommerce-Erlebnis.
Jülicher Genussladen
Essig, Öl, Salatdressing, Geschenke, Rezepte. Kim Djavidi's Genussladen in Jülich hat eine feine Palette.
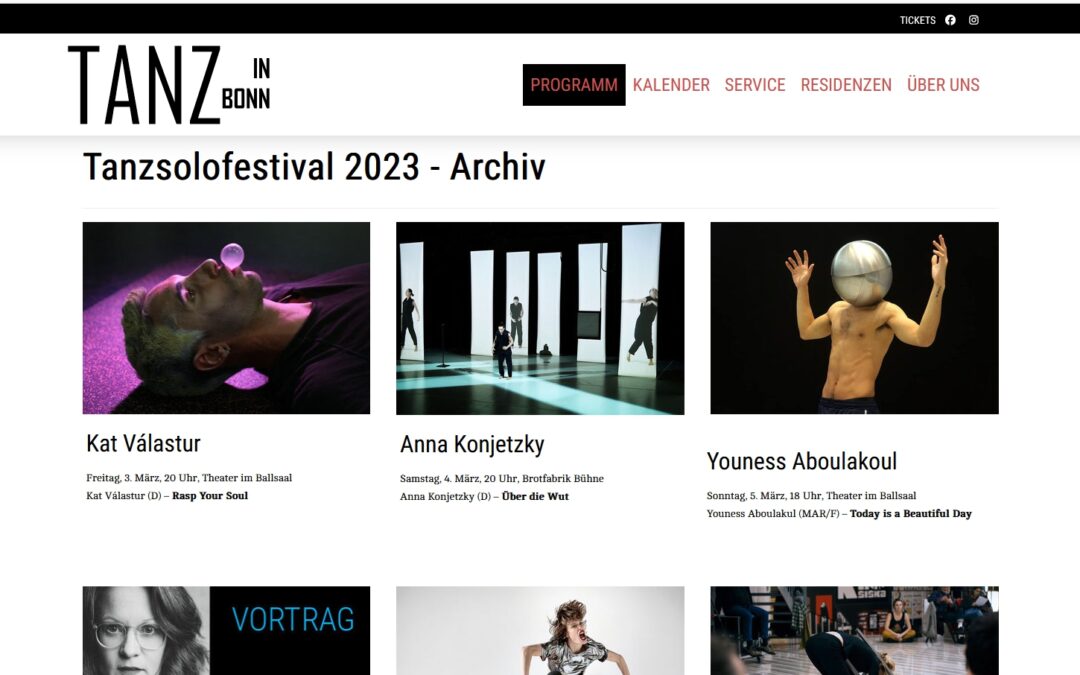
tanz-in-bonn.de
tanz-in-bonn.de - Launch und Mobilanpassung Jimdo Creator-Webseite durch individuelles CSS
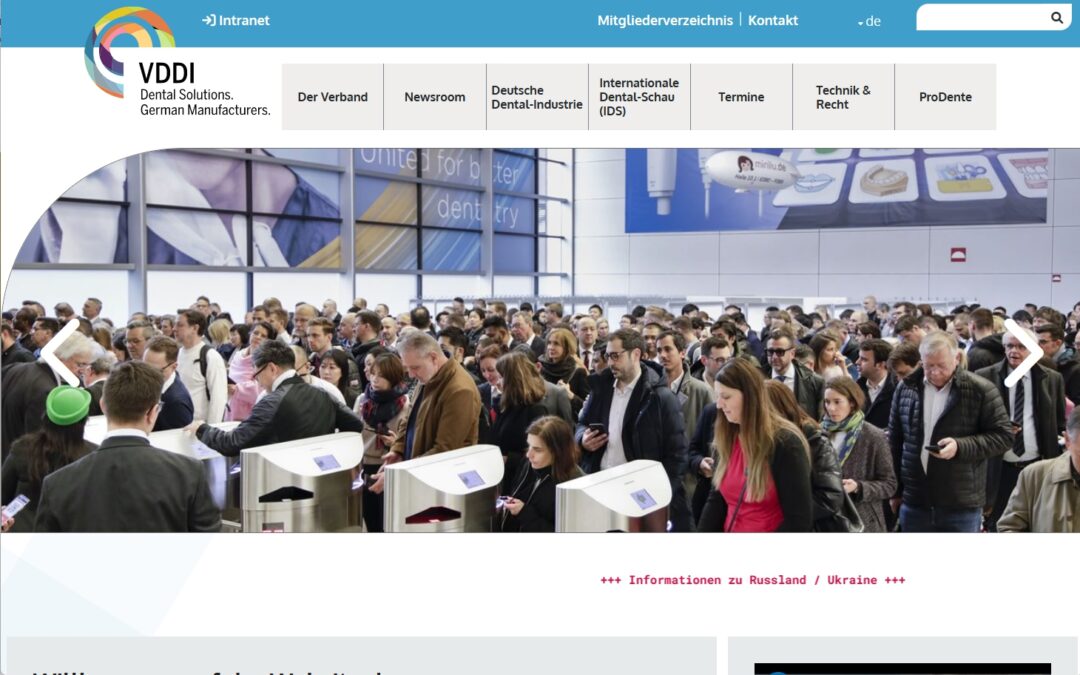
VDDI e.V.
Typo3 Relaunch des VDDI e.V. - des Industrieverbands der deutschen Dentalwirtschaft
Helmut Höhn Immobilien
Helmut Höhn - Immobilien-Webseite besonders optisch ansprechend
rivera-stiftung.de
rivera-stiftung.de - Launch und Mobilanpassung Jimdo Creator-Seminarseite durch individuelles CSS
meyer-business.de
meyer-business.de - Launch und Mobilanpassung Jimdo Creator-Seminarseite durch individuelles CSS
campavino.ch
campavino.ch - Relaunch und Mobilanpassung Jimdo Creator-Webseite durch individuelles CSS
podologie-nattler.de
podologie-nattler.de - Relaunch und Mobilanpassung Jimdo Creator-Webseite durch individuelles CSS
auslandssemester-usa.com
auslandssemester-usa.com - Relaunch und Mobilanpassung Jimdo Creator-Webseite durch individuelles CSS
acd Gewächshäuser Schweiz
Varianten, Saisongeschäft und kompletter Relaunch unter WooCommerce.
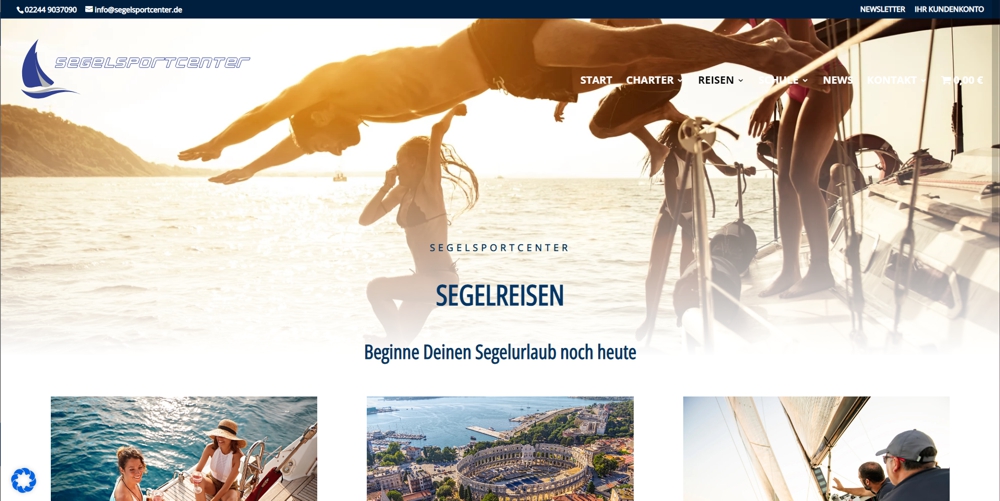
segelsportcenter.de
Formschön umgesetzt mit WordPress und Divi - ein weiterer Umzug aus einem älteren JIMDO-Shop
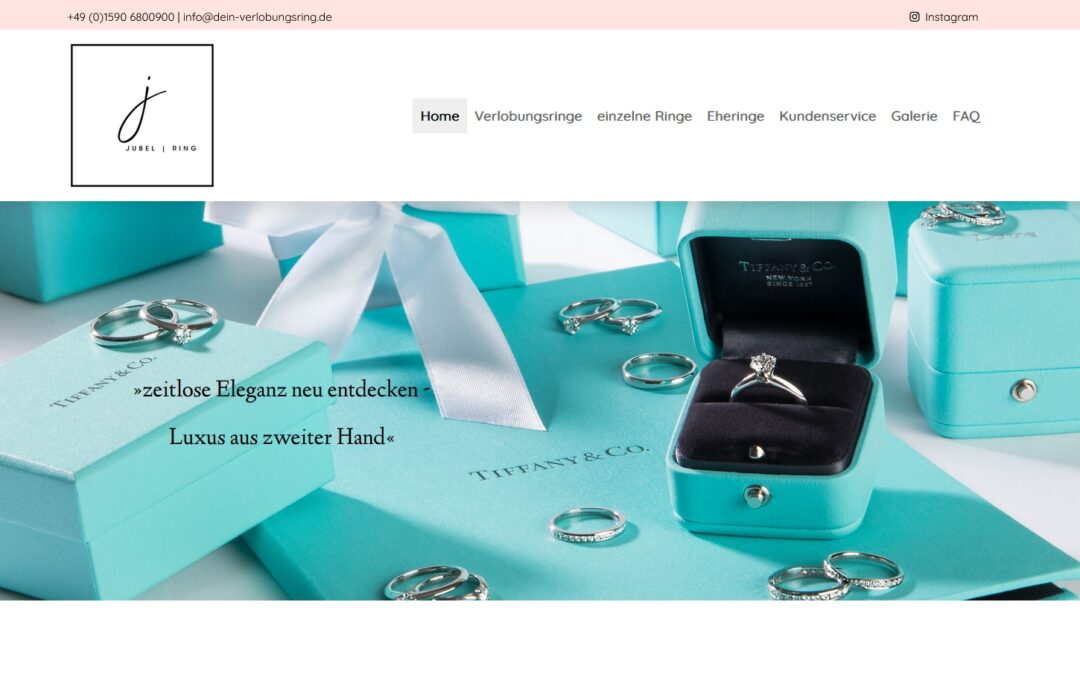
dein-verlobungsring.de
dein-verlobungsring.de - Launch und Mobilanpassung Jimdo Creator-Webseite durch individuelles CSS
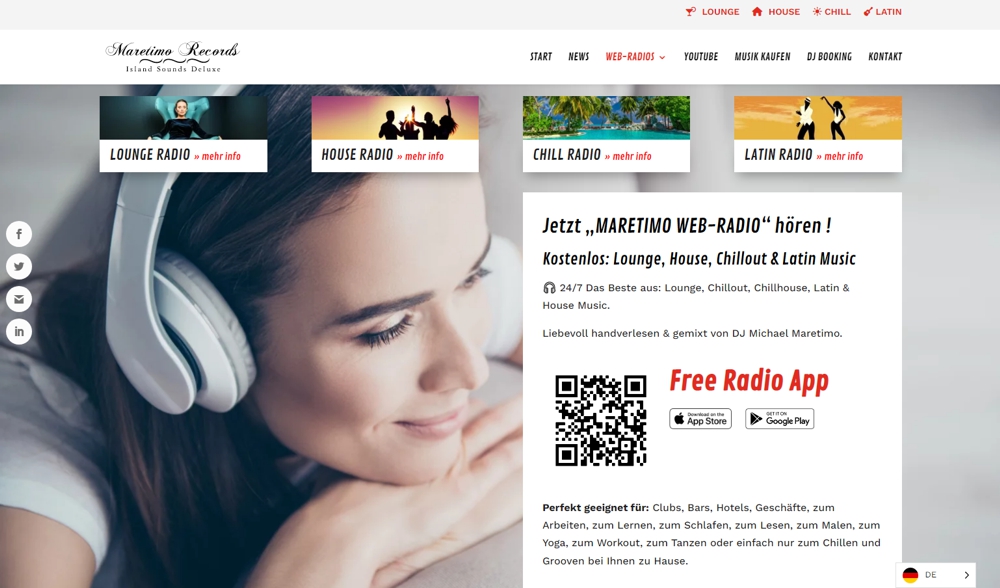
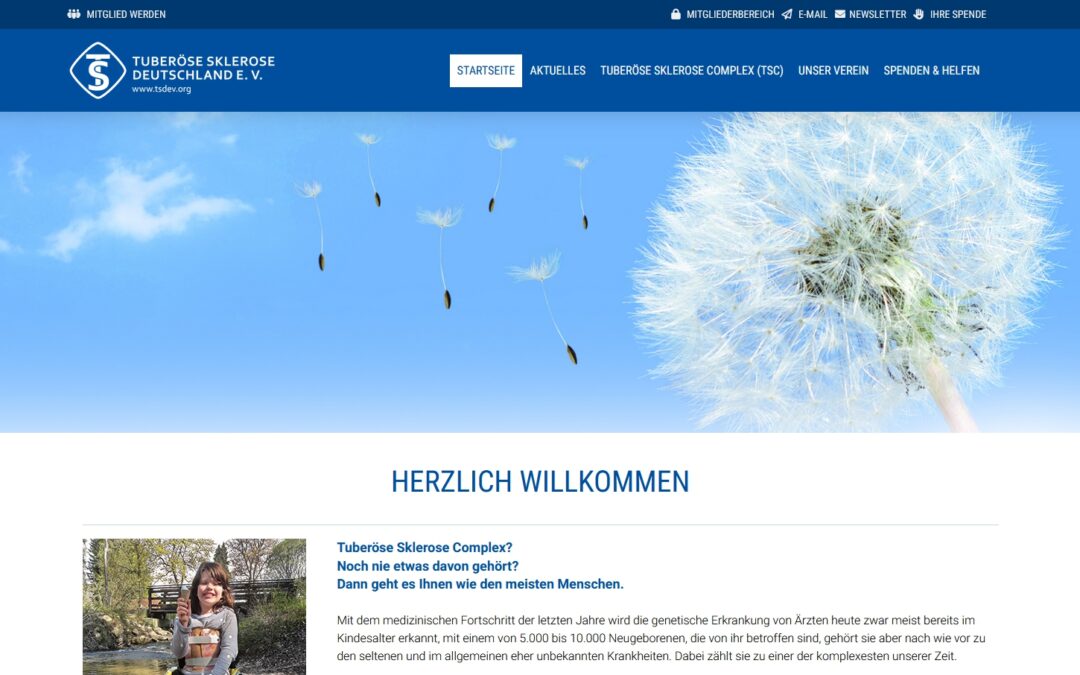
tsdev.org
tsdev.de - Launch und Mobilanpassung Jimdo Creator-Seminarseite durch individuelles CSS
katharina-schwarzer.com
katharina-schwarzer.com - Relaunch und Mobilanpassung Jimdo Creator-Shop durch individuelles CSS
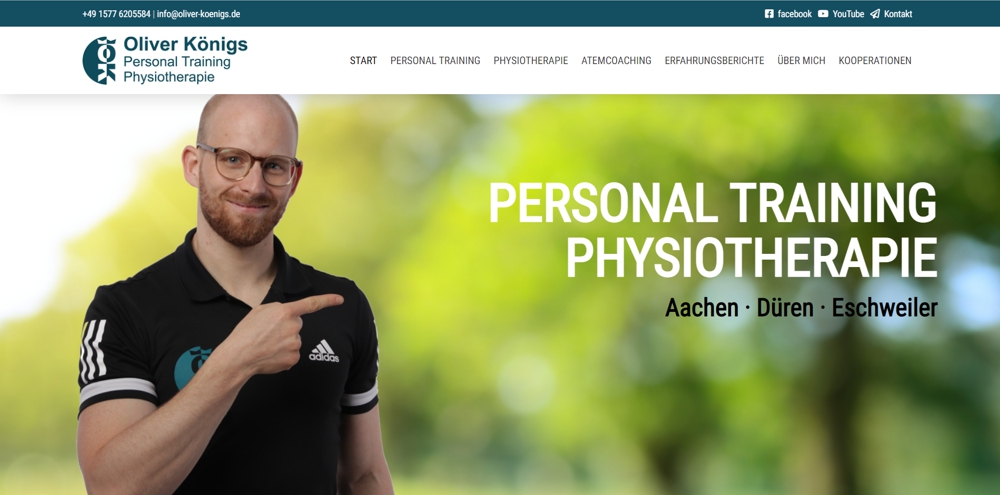
oliver-koenigs.de
oliver-koenigs.de - Relaunch und Mobilanpassung Jimdo Creator-Webseite durch individuelles CSS
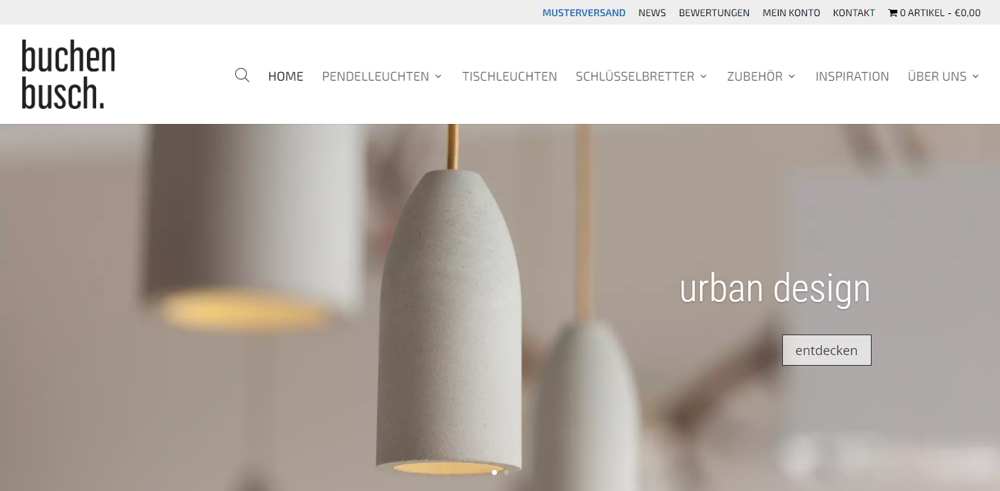
Buchenbusch Urban Design
Eine tolle Metamorphose des erfolgreichen Aachener Design-Labels rund um Daniel Bartnick und Sarah Poley.
sirkkawittke.de
sirkkawittke.de - Relaunch und Mobilanpassung Jimdo Creator-Webseite durch individuelles CSS
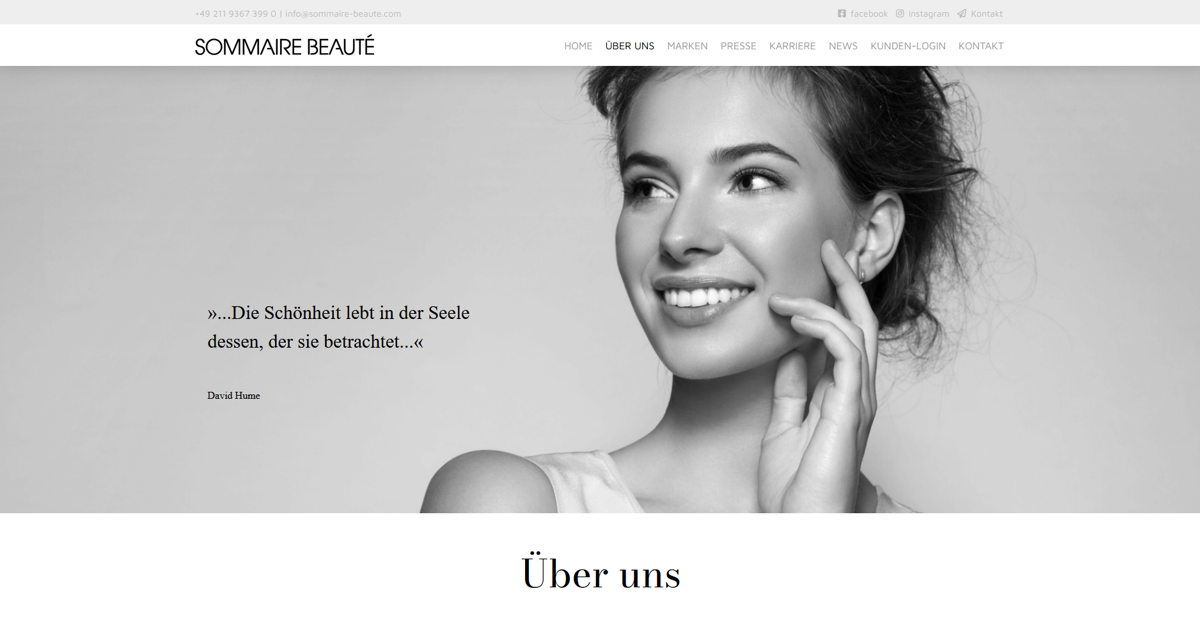
sommaire-beaute.com
leifkania.de - Relaunch und Mobilanpassung Jimdo Creator-Webseite durch individuelles CSS
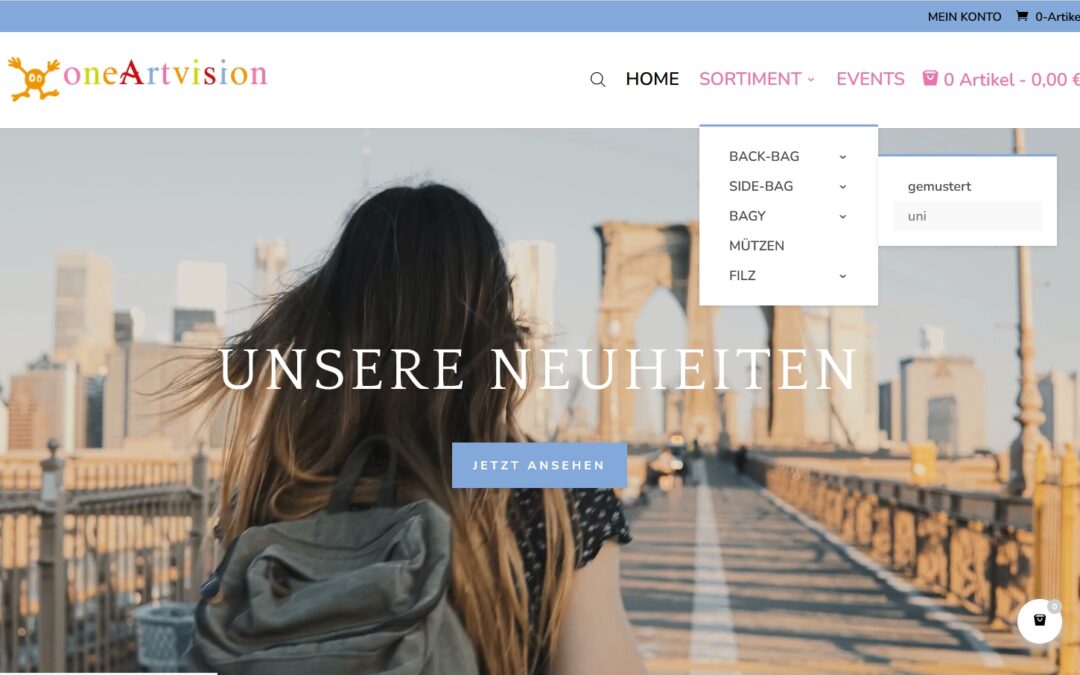
oneArtvision
Kompletter Relaunch unter WooCommerce mit vielen funktionalen und optischen Details.
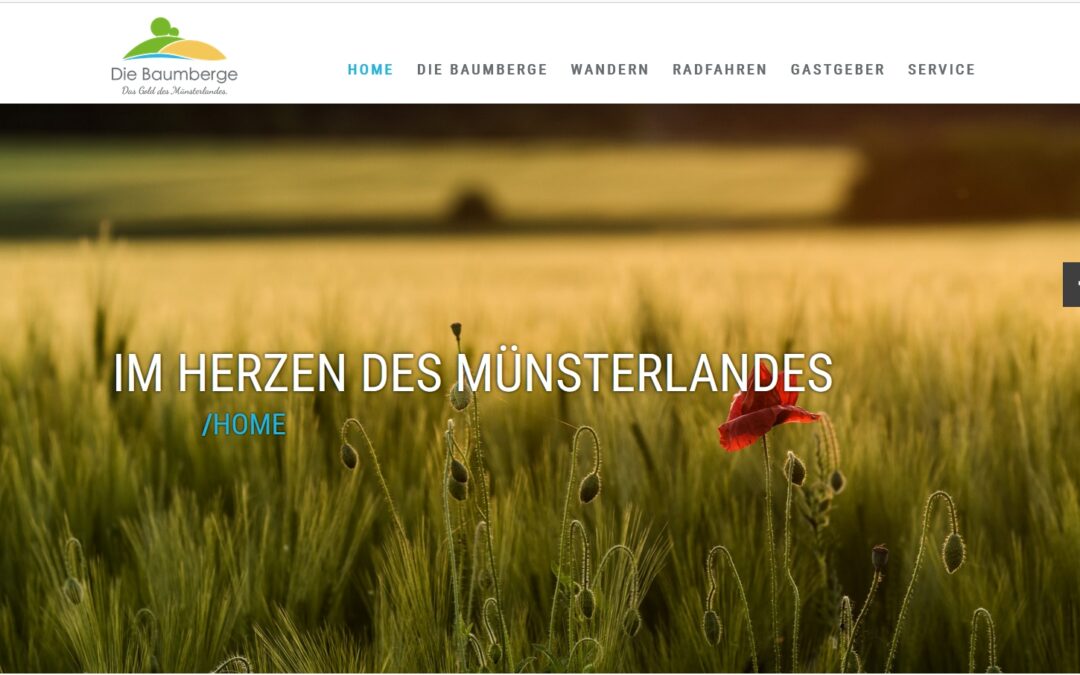
Baumberge Touristik
baumberge-touristik.de- Tourismus-Projekt und Mobilanpassung Jimdo Creator-Webseite durch individuelles CSS
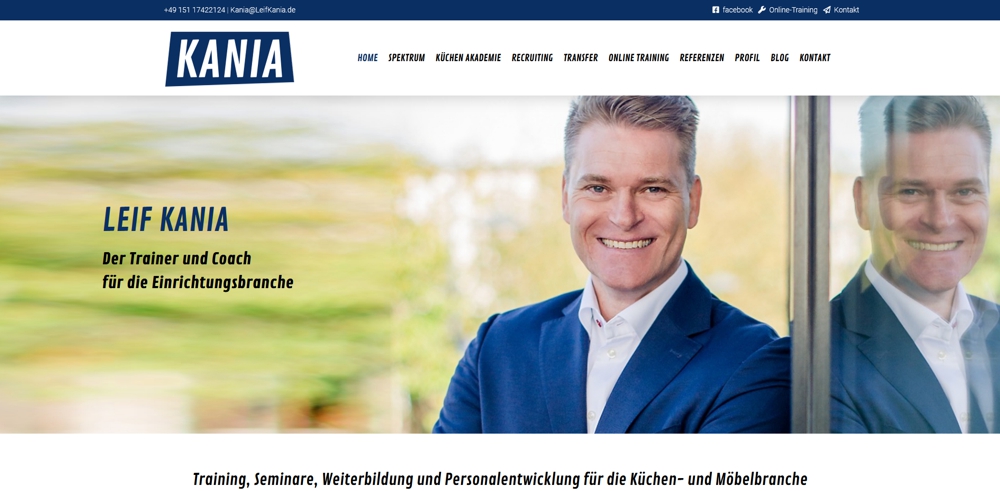
leifkania.de
leifkania.de - Relaunch und Mobilanpassung Jimdo Creator-Webseite durch individuelles CSS
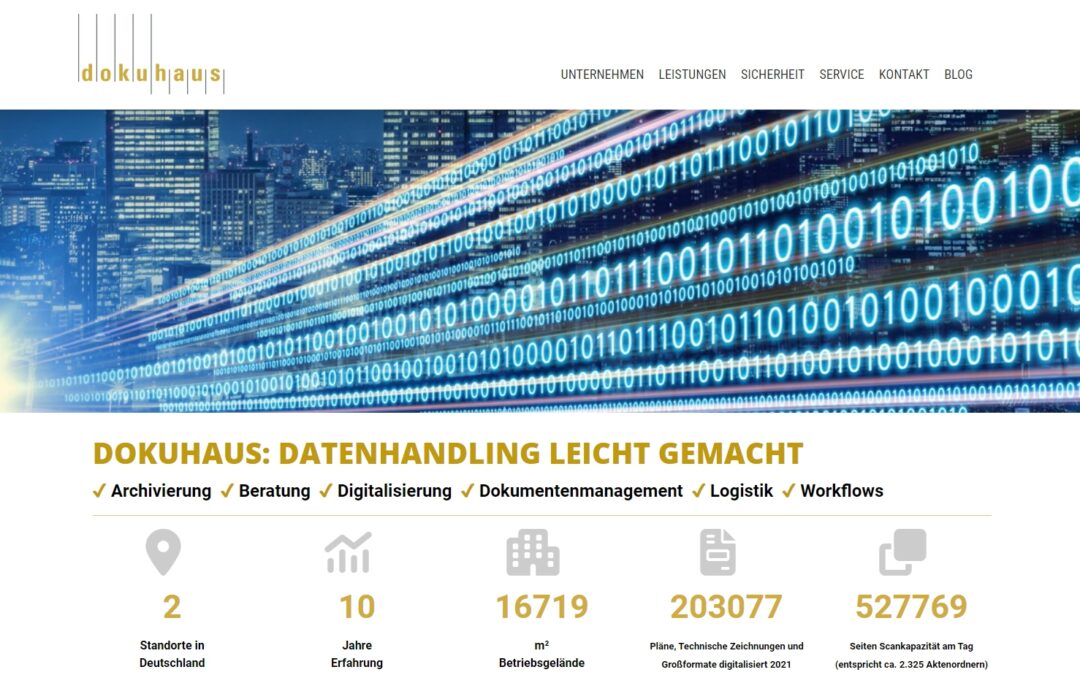
Dokuhaus.com
dokuhaus.com - Relaunch und Mobilanpassung Jimdo Creator-Webseite durch individuelles CSS
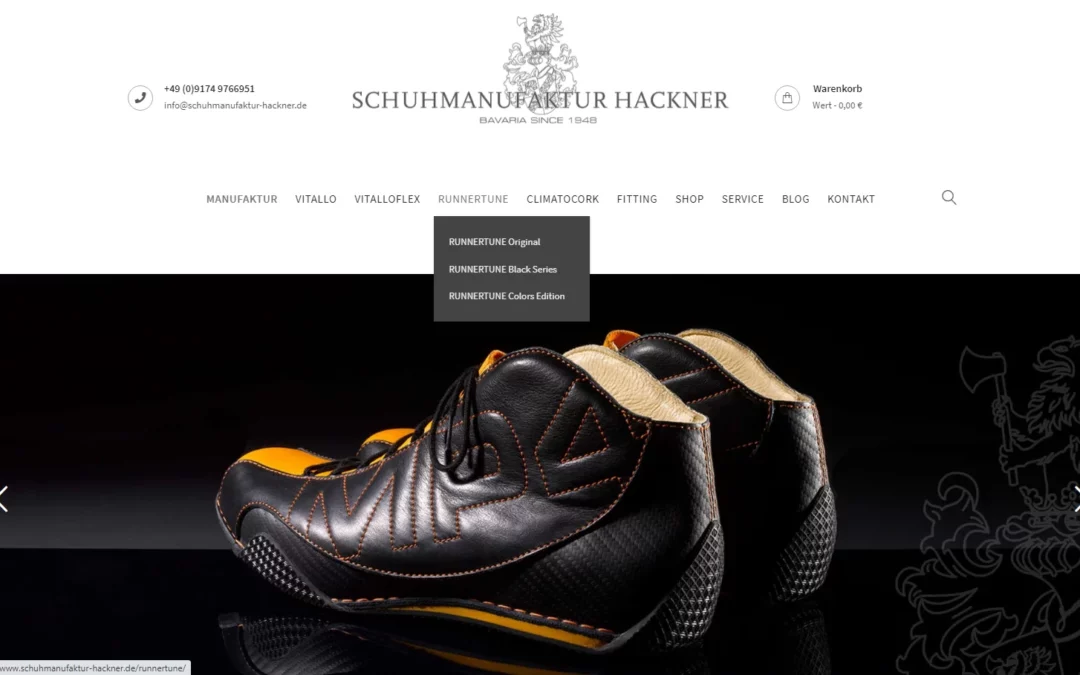
Schuhmanufaktur Hackner
Varianten, Saisongeschäft und kompletter Relaunch unter WooCommerce.
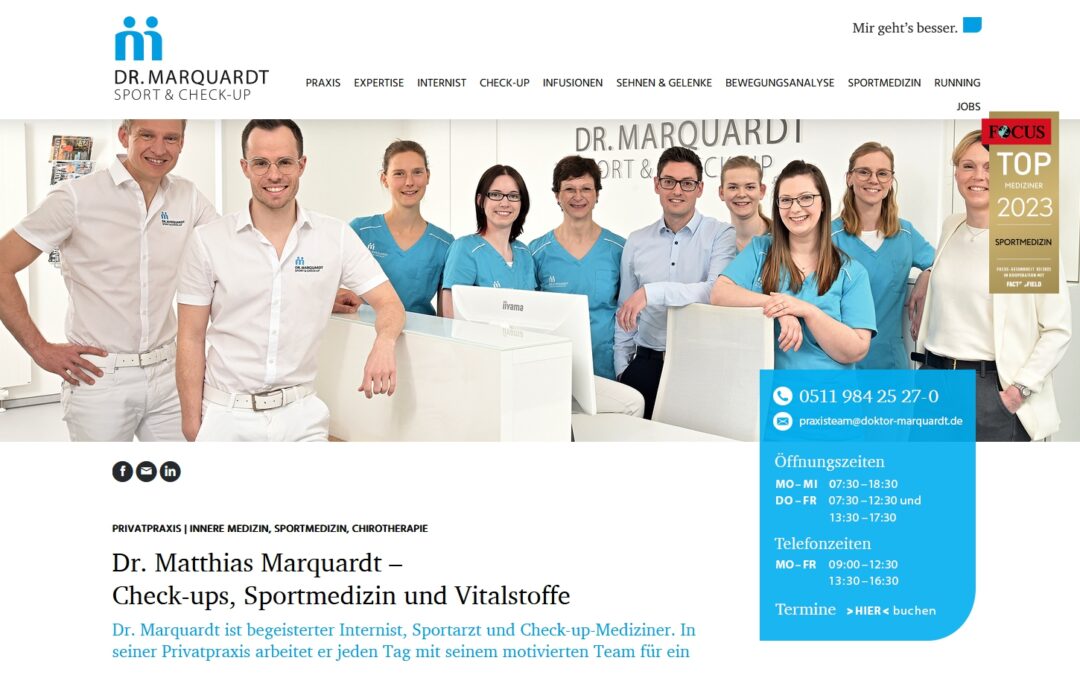
doktor-marquardt.de
doktor-marquardt.de - Relaunch, Konzeptumsetzung und Mobilanpassung Jimdo Creator-Webseite durch individuelles CSS
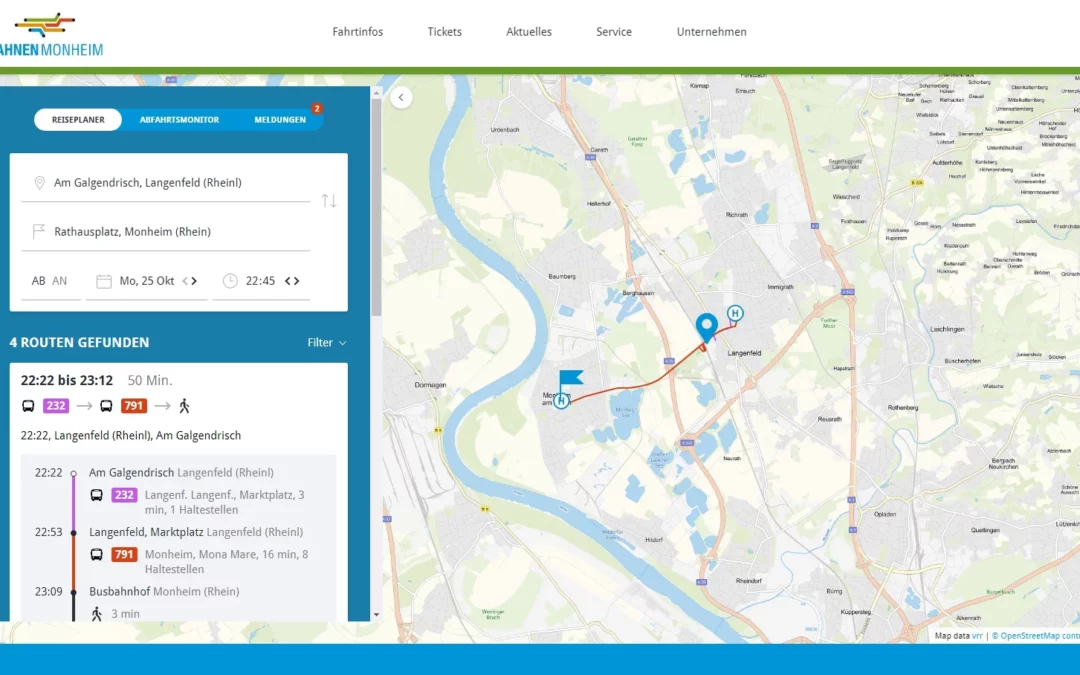
Bahnen der Stadt Monheim
Open StreetMap und die VRR map-Daten in einem gemeinsamen Typo3 Back- und Frontend
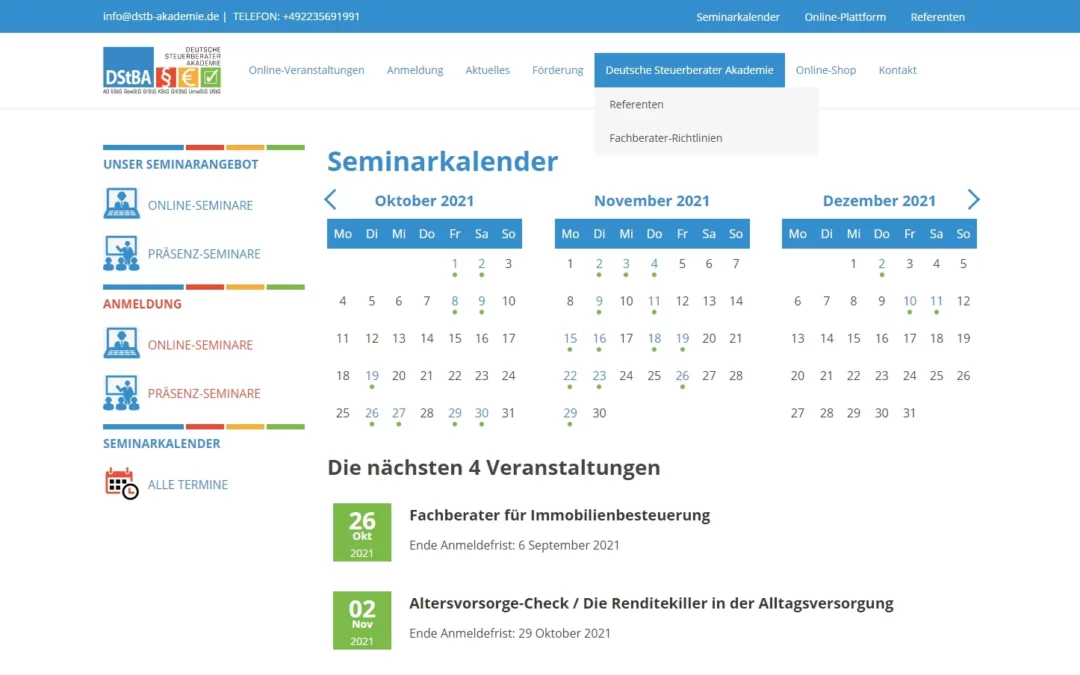
DSTB Akademie
Typo3-Buchungsplattform für Fachberaterlehrgänge für die DSTB-Akademie.de
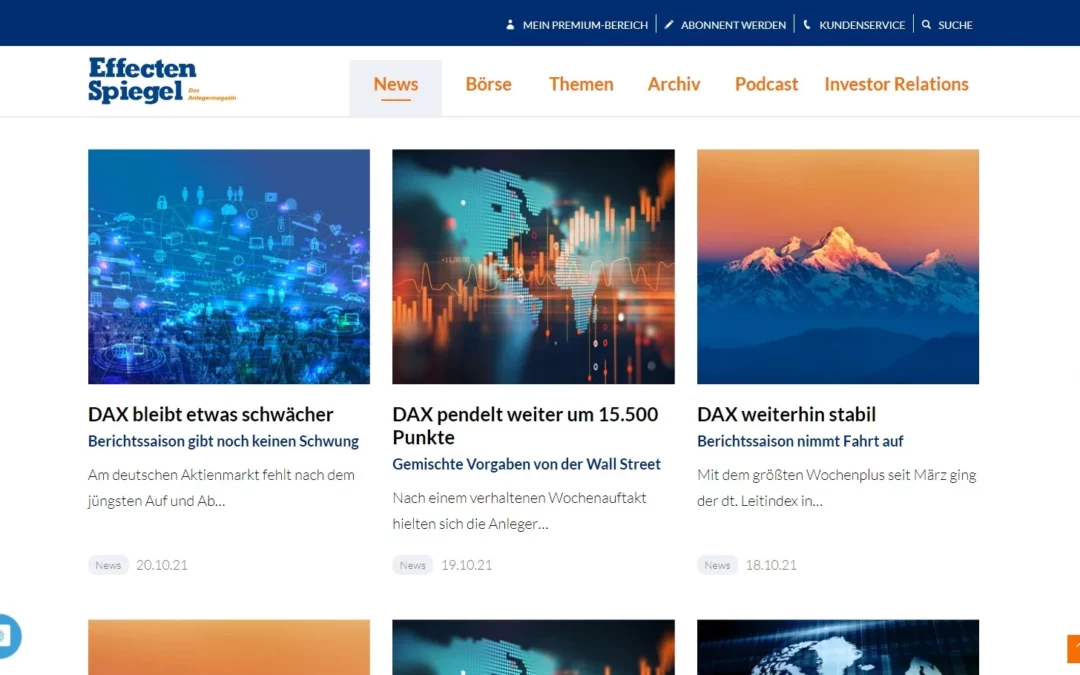
Effecten Spiegel
Raus aus dem festgefahrenen Typo3-Zustand und mit neuen Funktionen sowie am Print-Workflow orientierten Redaktionsablauf in Richtung E-Business.
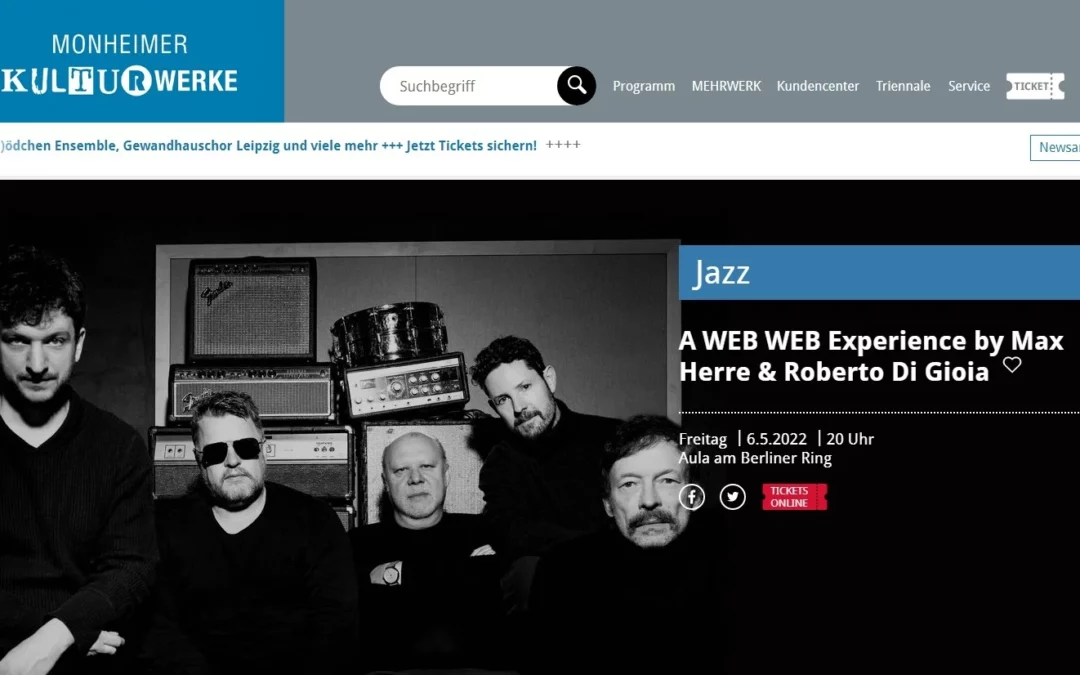
Monheimer Kulturwerke
Optimales Redaktions-System und Workflow für den einmal jährlich neu aufgelegten Kulturkalender.
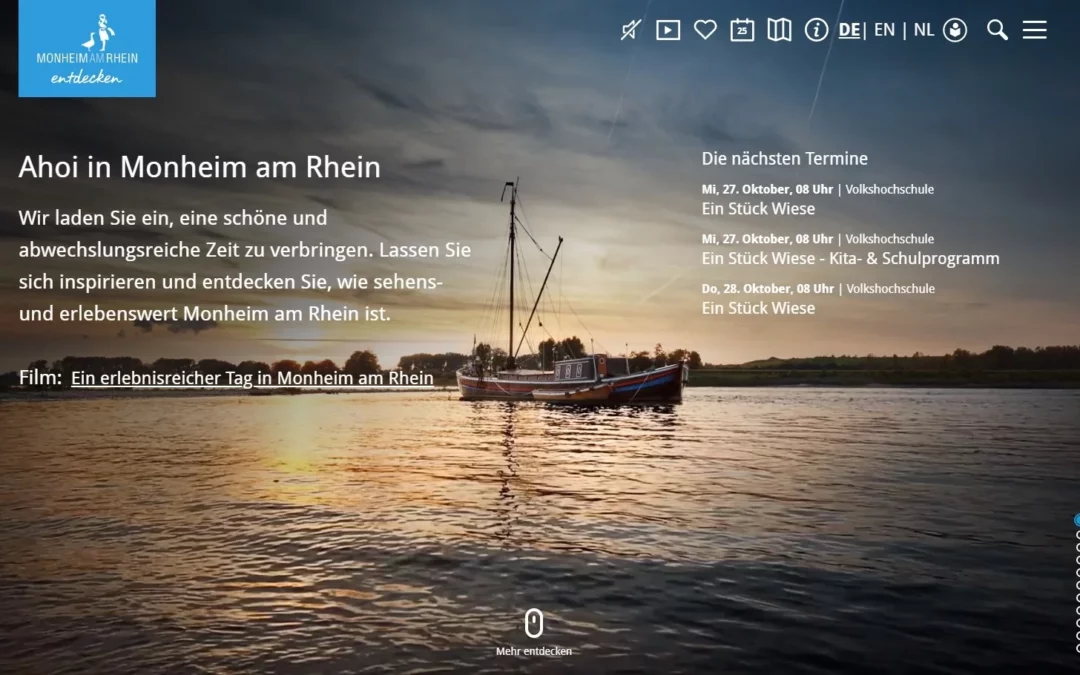
Monheim entdecken
Ein preisgekrönter Auftritt für Monheim Tourismus - ein Projekt der Counterpart Group
Schwer dankbar, für solche Kunden …
News & Themen
Jubiläum: 5 Jahre Hilflosigkeit
Huch, ist es schon so weit? Der Jimdo-Spam über das Kontaktformular feiert Geburtstag. und geschehen ist.... nichts.
Wählen wir doch mal Brevo
Die Preismodelle von Newsletter-Tools strapazieren die Nerven von Kunden und Agenturen.
Pressekonferenz zum Launch von Le Moissonnier
Zum Start des "Le Moissonnier" einige Eindrücke von der Pressekonferenz am 31.8.2023.